Your guide to peaceful nights!

Shleep is featured in appealing sheep animation, personalized advice and sleep goal features, making the experience more enjoyable and motivating users to engage consistently.
Project Brief
With the rising number of insomnia sufferers and a noticeable decrease in their average age, we noticed that most sleep-aid products focus on functionality, lacking emotional connection and brand identity. Therefore, we have made some optimizations to improve the user experience, aiming to appeal to a younger target audience.
Inspired by the concept of counting sheep, users will see a running sheep alongside the circular chart with their sleep scores. Compared to existing sleep-aid products, Shleep is more engaging and unexpected. It integrates personalized advice and sleep goal features, with the simple usage flow, making the experience more enjoyable and motivating users to engage consistently.
My Role
Designer ( 2 member )
Competitors Analysis / User Interview / Information Architecture / Wireframe / Mockup / Prototype
Challenge
I spent significant time exploring user needs for sleep-related products. Since a large part of insomnia is driven by psychological factors, the challenge lies in building an emotional connection between the product and its users.
Time Line
Oct.2024 - Dec.2024
DESIGN HIGHLIGHT
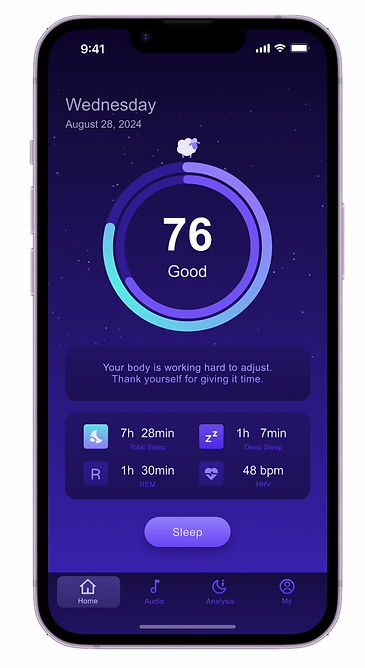
Home Page Animation
On the home page, users are greeted by animated sheep running, accompanied by their sleep score. The integration of sleep goals motivates users to return daily.
In the analysis page, users can view their sleep stages and trend analysis. Alerts are provided if the data exceeds normal ranges. Additional features include heart rate monitoring and personalized sleep suggestions. Users can also listen to the information with an audio playback option.
Swipe Up to Leave
In the tracking page, users can pause tracking at any time or swipe to exit the page.
A wide variety of sleep-aid content is available for preview and playback. The layout employs horizontal scrolling, with distinct designs for audio tracks, bedtime stories, and guided breathing exercises to create visual depth and diversity.


Smart Alarm Clock
The smart alarm clock wakes the user at the optimal time to reduce fatigue after waking up. It is paired with gentle music and dynamic visuals to provide a complete and pleasant experience.

HOW WE WORK
-
Functionality Comparison
-
SWOT
-
User Interview
-
HMW
-
Persona
Competitors Research and Analysis
We identified four top-ranked existing products and analyzed their features, advantages, and disadvantages. During the analysis, we found that some products had issues such as complex usability and a lack of emotional elements.


As a result, we positioned our product to be simple and easy to use while incorporating emotional elements.

User Interview
We first defined target audience (middle-aged office workers, with mild or moderate insomnia problems) and created a questionnaire to find suitable respondents. The goal is to understand their preferences for sleep products and pain points in use.
During the interview we discovered :
1. Users like dark-colored and simple-style products.
2. A major factor in insomnia is psychological stress. The brain’s constant thinking prevents users from focusing on the use process and entering a state of relaxation.

Finally, we got the insight that User need something to grab their attention because stopping to think about worries is important to relax.
How might we make the product that capture users' attention?
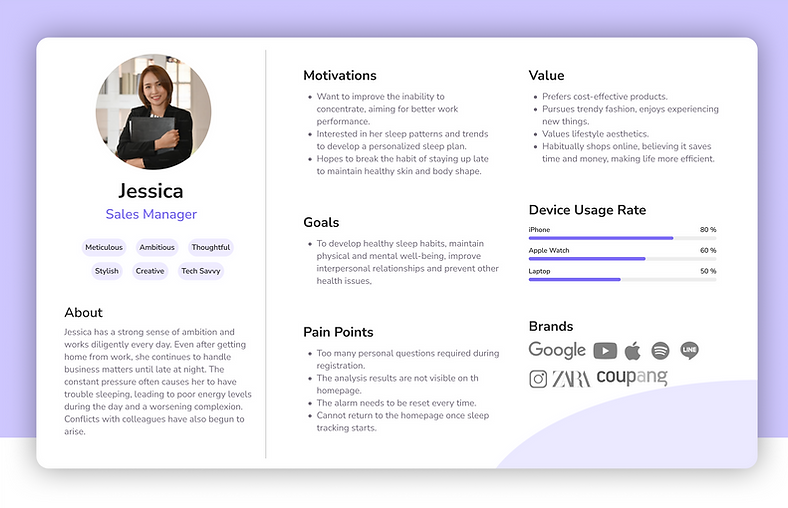
Persona
Persona
We combined the interview insights with the previously defined TA to create a persona as a representative of the users.

User Journey

DESIGN PROCESS
Information Architecture

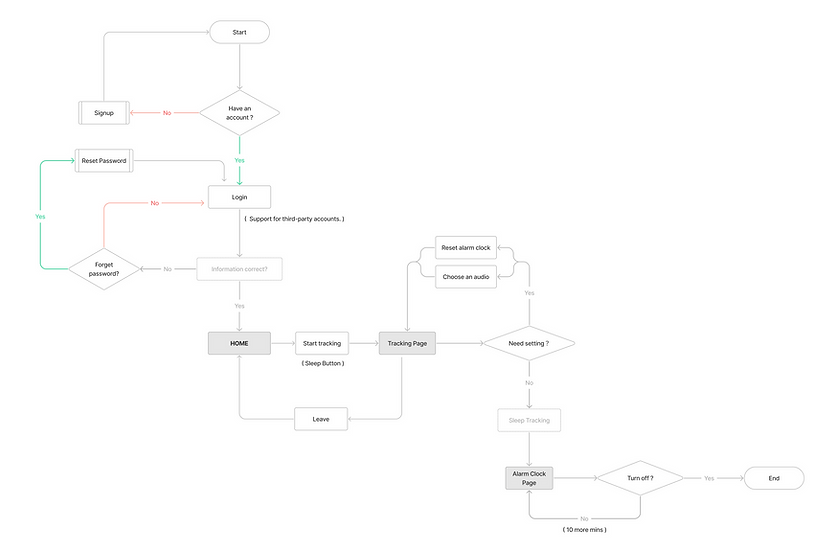
User Flow
User can login with a new account or the third-party account ( Google, Facebook, Apple ID).
After login, user can directly start tracking sleep through "Sleep" button, and can stop or pause tracking any time. Reset alarm clock or choose a sleep-assist audio can be done on the same page.

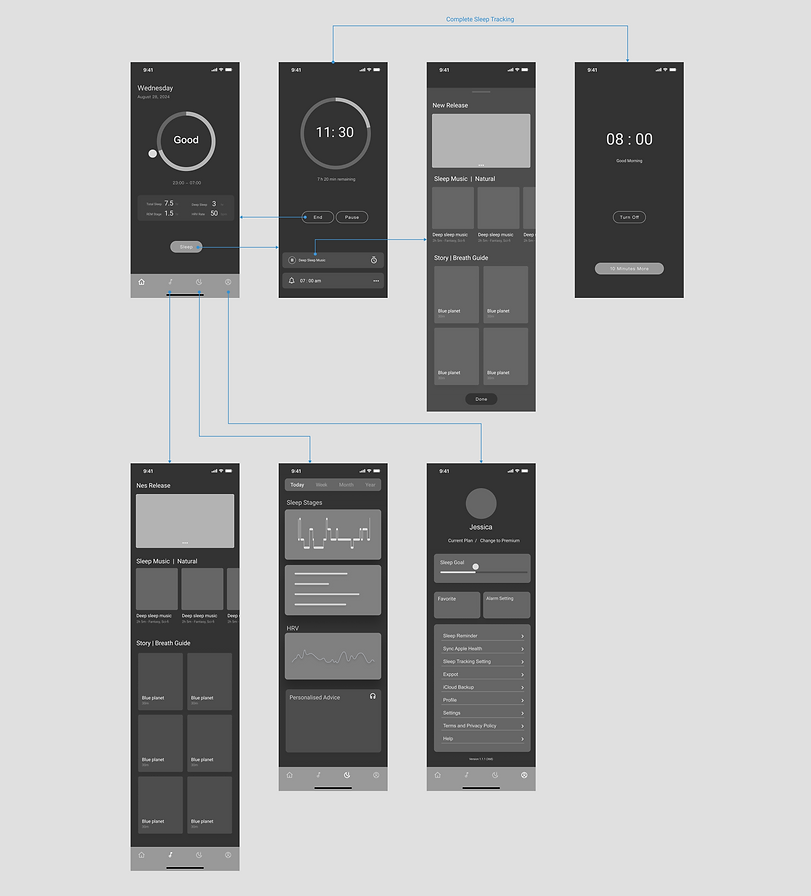
Wireframe

Design System

User Testing

After completing the prototype, we conducted user testing. The participants gave positive feedback on the overall visual design and user flow. They also suggested adding inspirational quotes to make the product feel more human-centered. We decided to implement this feature as pop-up windows that appear after each animation ends.
REFLECTION
During the interview process, users shared many perspectives and insights that I hadn’t considered, sparking additional creative inspiration. I will continue testing and refining this project to make it even better.